
10 Commandments of Using WordPress for Non-Programmers
At AAC, we have a lot of experience uploading content to WordPress sites. By “content upload”, I mean using the WordPress admin to build and format pages, create and modify menus, upload and place images, create forms and more. During my travels, I’ve done a few things that are common mistakes – things that make our development group wince, and that can impact a site’s design, load times, and search engine rankings.
So, if you’re managing a website’s content from the admin side, here are a few tips that I’ve picked up along the way that might help keep you from getting yelled at by your coders:
1. Thou shalt not copy/paste directly from MS Word or Google Docs.
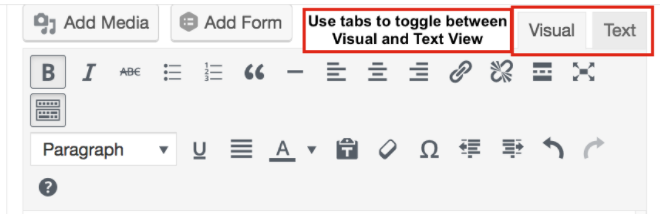
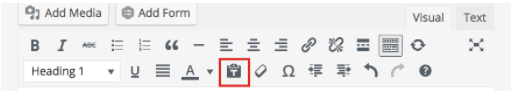
As tempting as this is, you may unwittingly carry over proprietary code and inline styling from the word processing tools that will likely conflict with your site’s carefully-written global styling (CSS). So what should you do? You can paste the content into a plain text editor like NotePad (PC) or TextEdit (Mac) and paste into the Visual view, or you can cut and paste directly from the doc into the Text view of your WYSIWYG editor (see below), or you can use the “Paste as text” button in the WYSIWYG editor (also below). All three options will effectively strip out inline styling. Then, go back and add formatting such as bold, italics and bullets in the Visual view of your editor.


2. Thou shalt remember that web is not print.
For print, since we know exactly what the final deliverable will be, we have lots of layout control, including the ability to size/place images precisely, kern spaces between letters and decide exactly how lines should break for readability and the best visual impact. For web, while some control is possible, it’s better to embrace the fact that your site is going to look and behave differently depending on the device and browser it’s viewed on. And to help your site run faster, it’s better to limit the number of fonts you use and only use fonts that are web-friendly.
3. Thou shalt not use line breaks as design elements.
This is closely related to Commandment #2. It’s tempting to “force” line breaks where you feel like one is needed by adding one or more break tags into your code. Line breaks should rarely be added for layout reasons alone, since you can’t control the width of the screens being used to view your site. For a simple way to test how line breaks will affect your layout, try decreasing and increasing the width of your browser window. Usually, any line breaks you added to try and make a sentence (or headline) look better will end up wrapping awkwardly at other screen widths.
4. Thou shalt not upload massive images (also, thou shalt not then try to resize them in the WordPress admin).
Images need to be cropped, resized and scaled down to a web-friendly file size before they get imported into WordPress. Don’t even try to upload a 4000x4000px image that’s 2MB. Then, don’t try to add that massive photo to a page and use the WordPress settings to scale it down to 500x500px. This all just drags your site load times into the gutter. Invest in a photo editing software, or enlist the services of a good graphic designer.
5. Thou shalt not forget alt tags.
When you upload a photo to your site, remember to add “alt text” or “alt tags” onto the image file. These short, descriptive phrases (think: kid walking dog, “company name” logo) will be read aloud for visually-impaired site visitors and will help give Google a better indication of what the image is (therefore giving you a small SEO boost).
6. Thou shalt not use too many (or no) page headers.
Every page on your site needs one (and only one) unique H1 header. It’s usually the largest header on your page, and should be keyword-rich to give Google a clear indication of what the page is about. This is a very important SEO tool. You can then use subheads at varying sizes (getting progressively smaller/less important) from H2 to H3 to H4 and on down the line. You can use more than one of each of the lower-level headers on a page, but don’t go crazy – you don’t want to have 15 H2’s on a single page. Use them the way you would use headers in an article or paper – and be sure to include relevant keywords in any header tags.
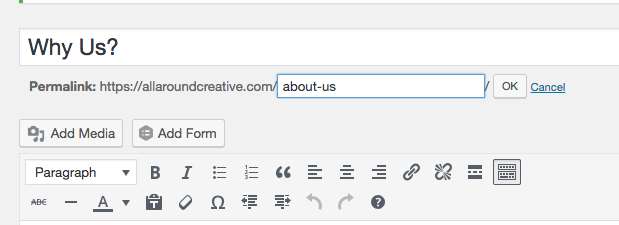
7. Thou shalt not change permalinks once pages are live (unless thou has a plan to redirect).
If you change a page name, it can be very tempting to change the permalink as well – after all, WordPress makes it so easy to do! But don’t just go changing permalinks all willy-nilly. Every time you change one, you need to implement a 301 redirect to tell Google where the old URL should now point, otherwise you end up with broken links and 404 errors.

8. Thou shalt set external links to open in new windows.
Your site should be full of links, both internal (to other pages) and external (to other sites). Any time you link to a website that isn’t your own, you should set the link to open in a new window (_blank target). This means that a visitor won’t exit your site when they go to the one you’ve linked to – it will remain open in its original tab in their browser, so they can always come back to you.
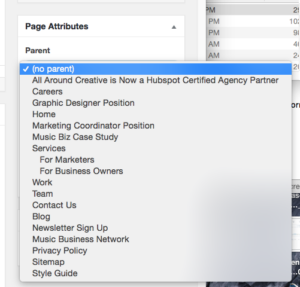
9. Thou shalt remember to nest parent/child pages.
If you have a page on your site that’s a parent, remember to set that in your Page Attributes tile for each child page. This will set up your URL structure to be: www.domain.com/parent-page/child-page. If you don’t remember to set that initially, you’ll end up needing to change a live URL down the road (and needing to implement a 301 redirect).

10. Thou shalt not install or update plugins if thou is not able to test in a staging environment and troubleshoot.
Plugins can be a security risk (easy doorway for hacking), too many of them can slow down your site load times, and they can introduce bugs or other problems if they they aren’t implemented correctly. For more on WordPress security, read 5 Ways to Improve Your Site’s WordPress Security, and for those who are confident in their plugin skills, check out 6 Must-Have WordPress Plugins.
Now go forth, and WordPress in peace!
Find out where you stand on the road to digital marketing success.


